BODYLIGHT.JS WEB COMPONENTS – WEBOVÉ KOMPONENTY PRO WEBOVÉ SIMULÁTORY
Medsoft 2021Medsoft(2021)
摘要
S rozvojem standardu HTML5, podpory Javascriptu ve verzi EcmaScript6 a CSS stylů napříč prohlížeči a platformami je možné vyvíjet webové aplikace, které se svojí interaktivitou blíží, nebo i předčí klasické aplikace pro PC. S tímto rozvojem se taktéž rozšířila celá řada tzv. frameworků (React JS, Angular JS, Aurelia, Polymer, VUE), která doplňuje a ulehčuje tvorbu interaktivních aplikací, nicméně každý z těchto frameworků používá mírně jiné přístupy a komponenty v nich vytvořené lze obtížně znovu použít při použití jiných frameworků. Webové komponenty (web components) se prosazují pomalu jako standardní forma sdílení interaktivních prvků moderních webových aplikací. V tomto příspěvku představíme knihovnu "Bodylight.js web components", je distribuována dle standardu Web components. Představuje tzv. vlastní elementy, kterými lze obohatit HTML stránku, WIKI zdroj nebo dokumentaci v Markdownu apod. o prvky, které webový simulátor vybaví numerickým řešičem modelu, propojí proměnné modelu s animací a propojí jednodušší grafy s proměnnými modelu a vstupní tlačítka a posuvníky s měnitelnými parametry modelu.
更多查看译文
AI 理解论文
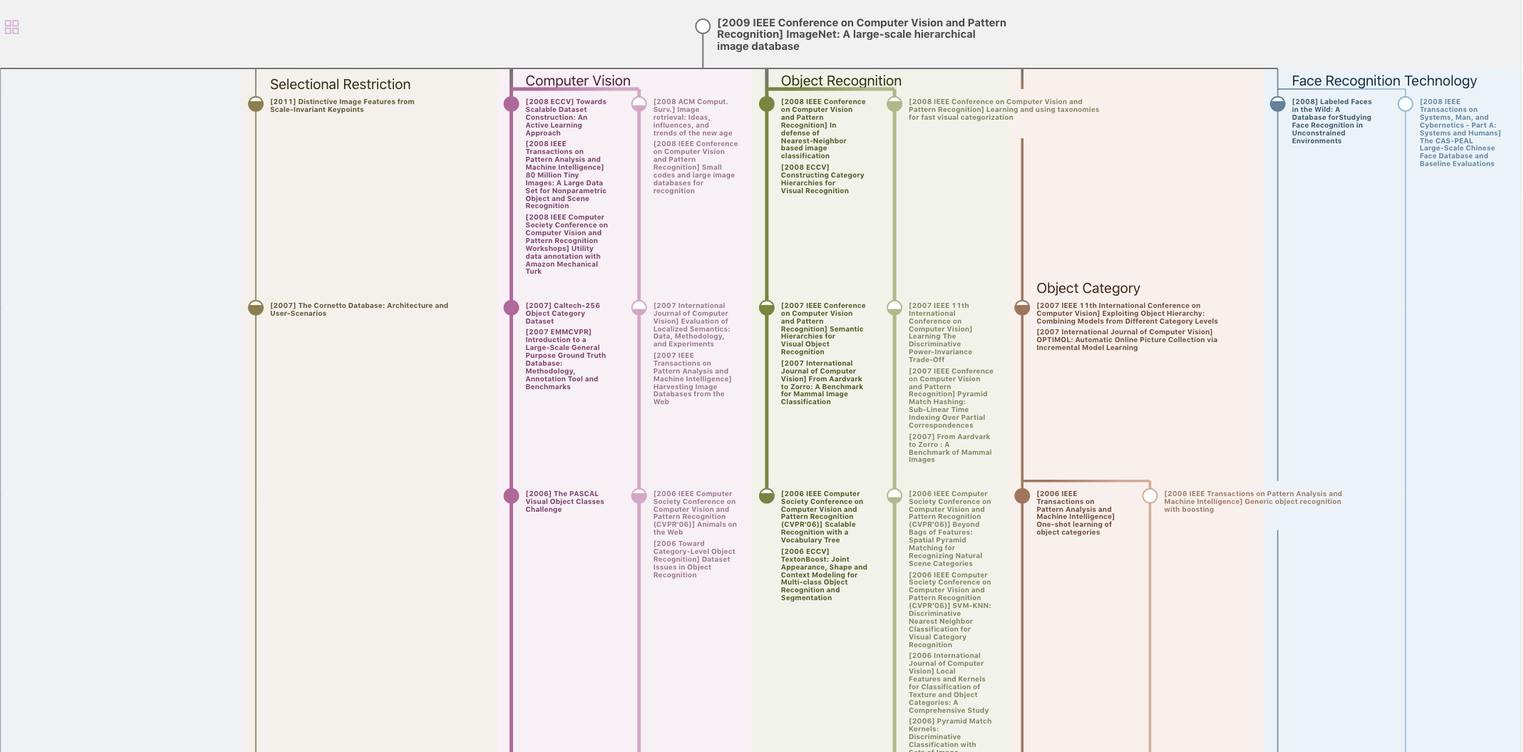
溯源树
样例

生成溯源树,研究论文发展脉络
Chat Paper
正在生成论文摘要