An Analysis of Five Different Native and Web-Hybrid Platforms for Building Android Apps and their Accessibility for Screen Readers
SBC Journal on Interactive Systems(2018)
摘要
The choice of an interface platform to develop mobile applications may have important implications to how accessible the resulting product can be for visually-disabled users. This paper aimed to analyze four platforms to develop native and web-hybrid mobile Android applications, and to verify the adequacy of their interface components to implement mobile applications, in order to identify the main accessibility problems that could be encountered by developers when using them, and the main strategies to overcome those issues. We built 5 prototypes of mobile applications with the aim of adhering as much as possible to accessibility recommendations. The applications were built using techniques of native applications developed with Android Studio with and without Web components and hybrid development using the frameworks Apache Cordova, Ionic and Appcelerator Titanium. We then performed an accessibility inspection of a sample of 30 Android interface components present in 5 prototypes of mobile applications, to verify their adequacy for working with screen readers. The results showed that the prototypes developed using web components were more compatible with accessibility criteria in the Web Content Accessibility Guidelines (WCAG 2.0) and with the screen reader TalkBack. The most frequent accessibility problems in native components occurred in tables, headings and multimedia elements. We conclude by showing initial evidence that webbased components in hybrid applications developed using webhybrid and native with embedded web components currently have better support for accessibility than applications with only native components.
更多查看译文
AI 理解论文
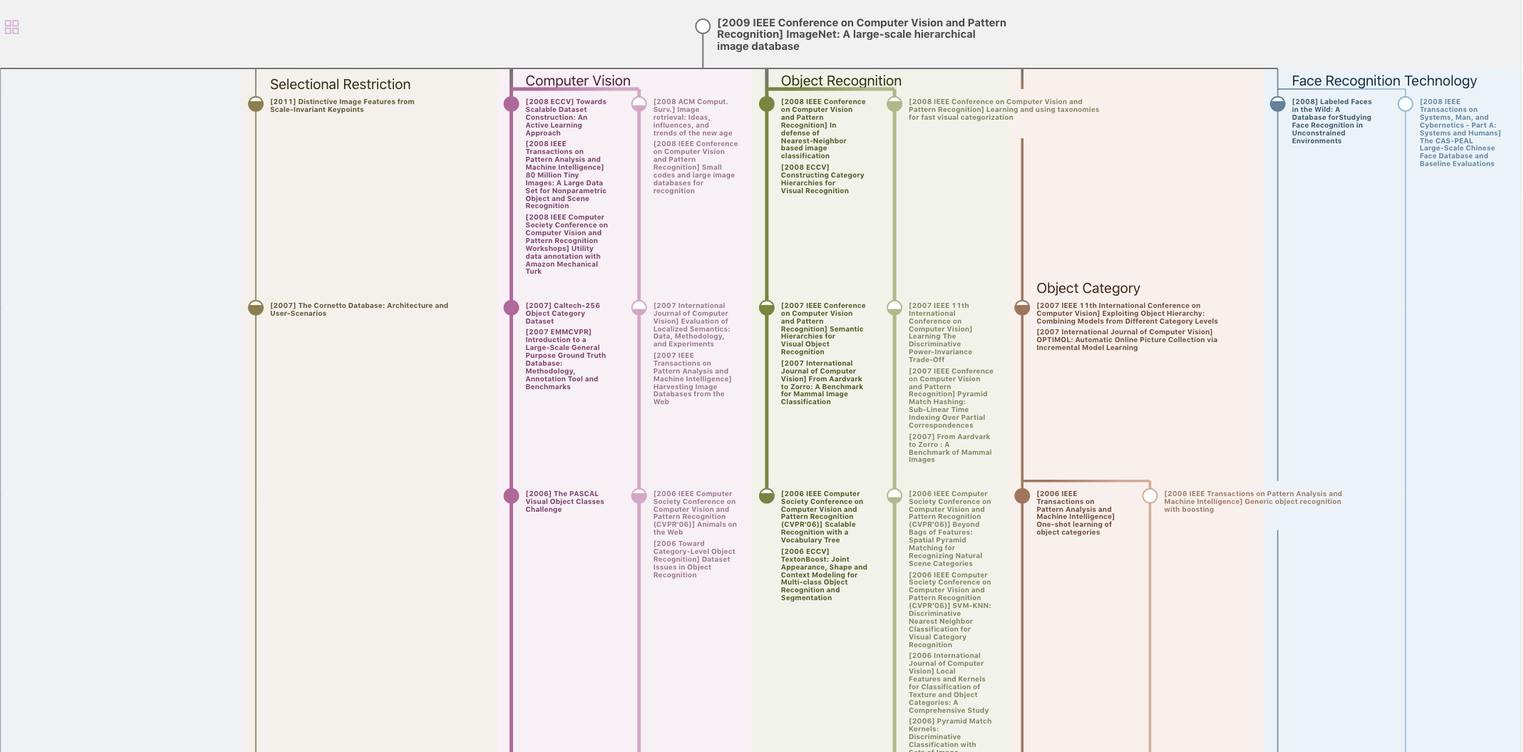
溯源树
样例

生成溯源树,研究论文发展脉络
Chat Paper
正在生成论文摘要